
Приветствую вас, уважаемые сайтостроители и OpenCart-о колупатели.
Наверное, многим из вас не нравится, как выводится список вложенных категорий при заходе на сайте на страницу категории. Мне, например не нравится.
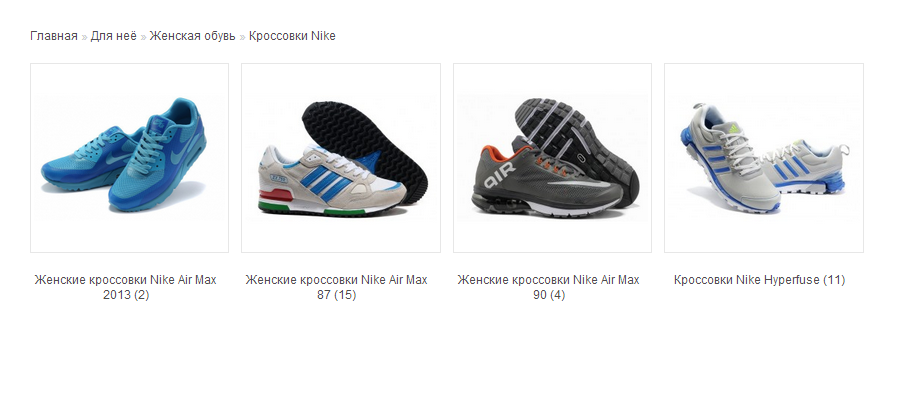
Сейчас мы будем это дело исправлять и сделаем так, что список подкатегорий будет выводиться с картинками.
1. catalog/controller/product/category.php после строк
foreach ($results as $result) {
$data = array(
'filter_category_id' => $result['category_id'],
'filter_sub_category' => true
);
дописываем строки
if ($result['image']) {
$image = $this->model_tool_image->resize($result['image'], $this->config->get('config_image_product_width'), $this->config->get('config_image_product_height'));
}
else {
$image = $this->model_tool_image->resize('no_image.jpg', $this->config->get('config_image_product_width'), $this->config->get('config_image_product_height'));
}
чуть ниже после
'name' => $result['name'] . ' (' . $product_total . ')',
добавляем строку
'thumb' => $image,
2. Теперь редактируем темплейт. На примере дефолтного :
в файле catalog/view/theme/default/template/product/category.tpl
ищем
<?php if ($categories) { ?>
<h2><?php echo $text_refine; ?></h2>
<div class="category-list">
<?php if (count($categories) <= 5) { ?>
<ul>
<?php foreach ($categories as $category) { ?>
<li><a href="<?php echo $category['href']; ?>"><?php echo $category['name']; ?></a></li>
<?php } ?>
</ul>
<?php } else { ?>
<?php for ($i = 0; $i < count($categories);) { ?>
<ul>
<?php $j = $i + ceil(count($categories) / 4); ?>
<?php for (; $i < $j; $i++) { ?>
<?php if (isset($categories[$i])) { ?>
<li><a href="<?php echo $categories[$i]['href']; ?>"><?php echo $categories[$i]['name']; ?></a></li>
<?php } ?>
<?php } ?>
</ul>
<?php } ?>
<?php } ?>
</div>
<?php } ?>
и заменяем это все на
<?php if ($categories) { ?>
<div class="box-product">
<?php foreach ($categories as $category) { ?>
<div>
<div class="image">
<a href="<?php echo $category['href']; ?>">
<img src="<?php echo $category['thumb']; ?>" title="<?php echo $category['name']; ?>" alt="<?php echo $category['name']; ?>" />
</a>
</div>
<div class="name">
<a href="<?php echo $category['href']; ?>">
<?php echo $category['name']; ?>
</a>
</div>
</div>
<?php } ?>
</div>
<?php } ?>
Вот и всё.
Отлично работает на OpenCart 1.5.6
Источник: http://finesites.ru/opencart/kak-dobavit-kartinki-pri-vy-vode-spiska-podkategorij-v-opencart